Download Web Svg Background SVG, DXF, EPS and PNG Formats.
Hero patterns will always be updating and will always be free.



Download Link 2
Web svg background. A set of free premium svg icons for you to use on your digital products. Scalable vector graphics are an xml based markup that can contain two dimensional vectors. The enable background attribute specifies how the accumulation of the background image is managed. Svg supports animation interactivity and effects.
Why use scalable vector graphics svg. Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code either in. Then just paste the css into your website. Svgs enable full screen hi res visuals with a file size near 5kb and.
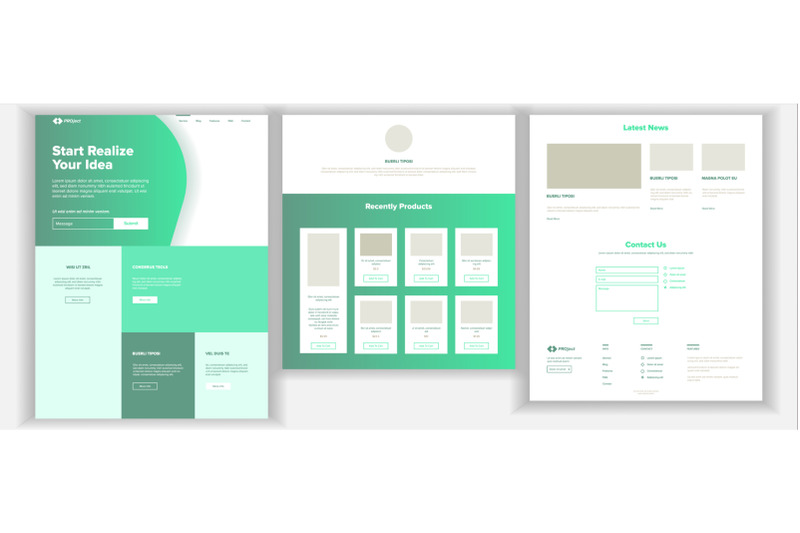
Its an image format that has more in common with a web page that it does with a jpeg. A collection of repeatable svg background patterns for you to use on your web projects. The vectors can be simple shapes paths or well just about anything you can do in illustrator. Svg patterns gallery svg images are typically smaller than bitmap images and remain sharp on high dpi screens.
Are well supported by all modern browsers. Customizable svg patterns and background designs for websites and blogs. There are a few dozen presets each with individual customization options. Svg scalable vector graphics is vector image format based on an xml for 2d graphics.
The only problem browsers are ie 8 and down and android 23 and down. Choose a pattern you like and change the color angle scale and more. A defs glyph g marker mask missing glyph pattern svg switch and. Modernizr can help us here and in a more efficient way than using img.
Svgs are small in file size high definition scalable supported by modern browsers and customizable. Also check out zondicons. As a presentation attribute it can be applied to any element but it has effect only on the following eleven elements. Follow me on twitter and dribbble to find out when new updates are available.
Given the flexibility of svg images theres a lot to keep in mind when using them as background images with the background image property and even more to keep in mind when also scaling them using the background size property. Using svg as background image has its own special set of browser support but its essentially the same as using svg as img.