Download Svg Background Color Path SVG, DXF, EPS and PNG Formats.
Use a mask instead of a background image.

![]()

Download Link 2
Svg background color path. Svg background images as data urls. Css inlined svg backgrounds. This can be ideal for smaller reusable icons and avoids additional http requests. Using the prefers color scheme media query the colour of your.
Tabs dropdowns accordions side navigation top. Svg intro svg in html svg rectangle svg circle svg ellipse svg line svg polygon svg polyline svg path svg text svg stroking svg filters intro svg blur effects svg drop shadows svg linear svg radial svg examples. Scalable vector graphics svg 2 the definition of opacity in that specification. Those units default to pixels but you can use any other usual unit like or emthis is the viewport.
References the specification in css color 3 and notes that there are some related attributes. The path element is used to define a path. Fill and stroke attributes painting. The example below defines a path that starts at position 1500 with a line to position.
All of the commands above can also be expressed with lower letters. To finish heres a tip for dark mode. Text x0 y15 fillredi love svgtext svg. Css color module level 3 the definition of opacity in that specification.
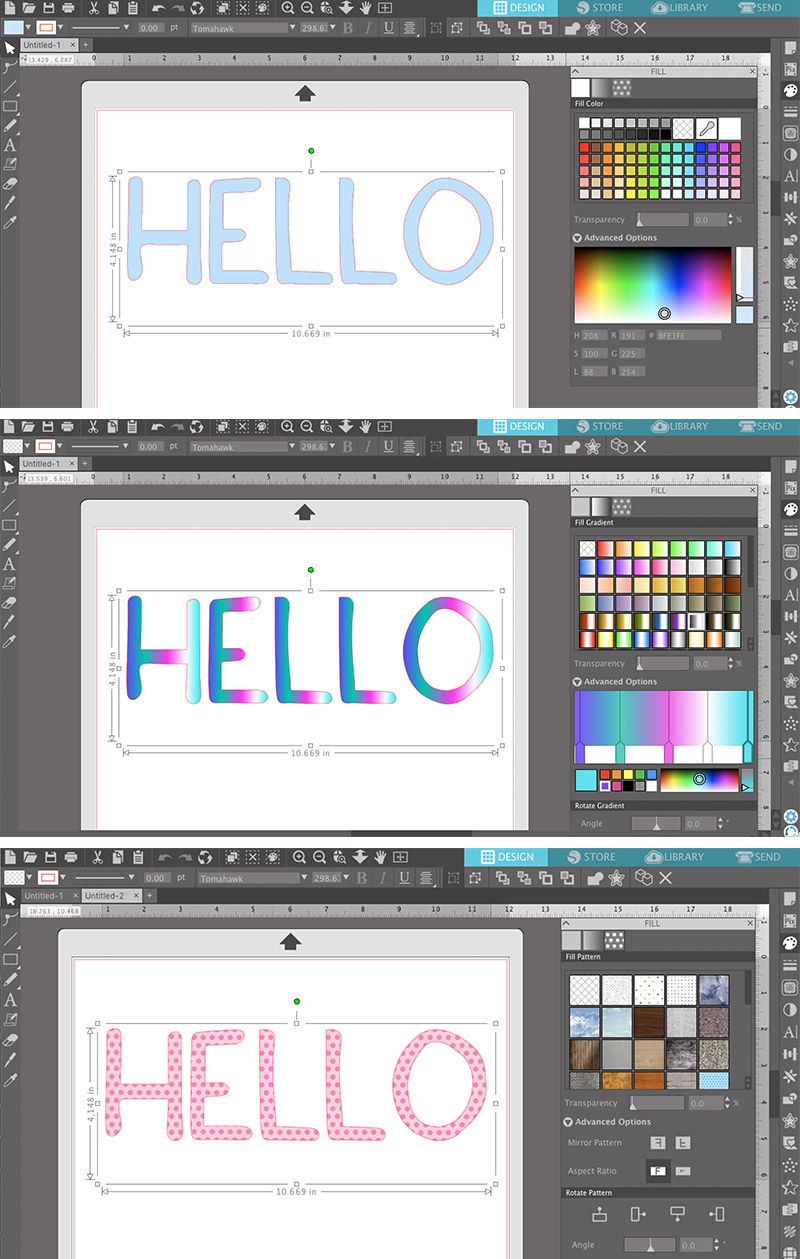
Capital letters means absolutely positioned lower cases means relatively positioned. One of the benefits of an svg favicon is that you can change the colour with css. Or gradient behind it rather than the svg itself. There are several ways to color shapes including specifying attributes on the object using inline css an embedded css section or an external css filemost svg youll find around the web use inline css but there are advantages and disadvantages associated with each type.
The following commands are available for path data. The size of an svg relative to its container is set by the width and height attributes of the svg element. Svg viewport and viewbox. An svg can be inlined directly in css code as a background image.
This way the svg is still in charge of essentially drawing the shape but the color comes from the background color or image. Basic coloring can be done by setting two attributes on the node. Defines in more detail what this attribute applies to. A pure black 000 svg would have the same issue.
The sepia filter applies an actual color to the svg which can then be manipulated via hue rotate.