Download Svg Gradient Background SVG, DXF, EPS and PNG Formats.
Linear radial elliptical repeating linear repeating radial and repeating elliptical.



Download Link 2
Svg gradient background. Just define the width and height and put the codes simple. For the apple text demo there is a text element within our svg element. How to acheive this background color using gradient. Dont be confused with css linear gradient as css gradients can only apply to html elements where svg gradient can only apply to svg elements.
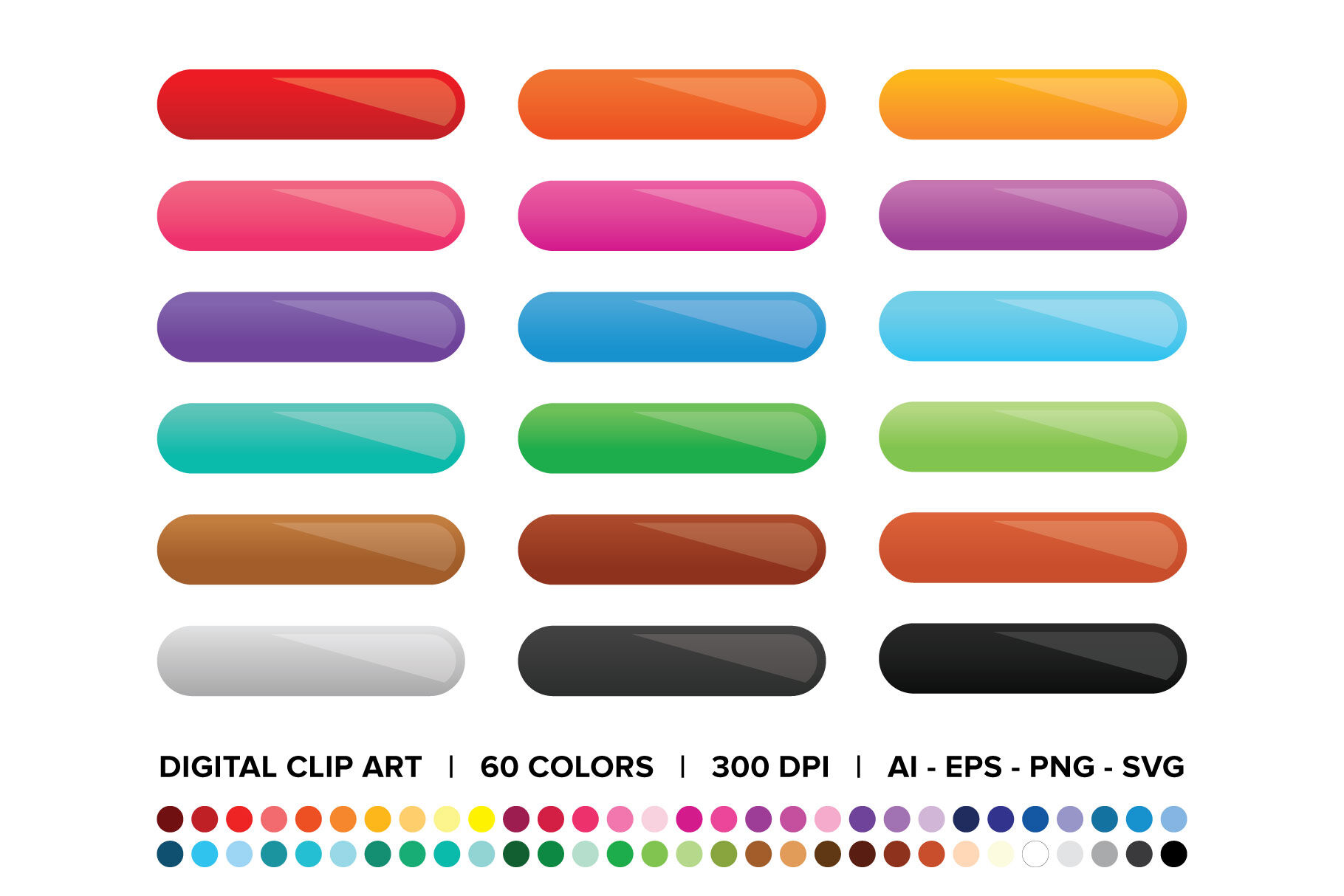
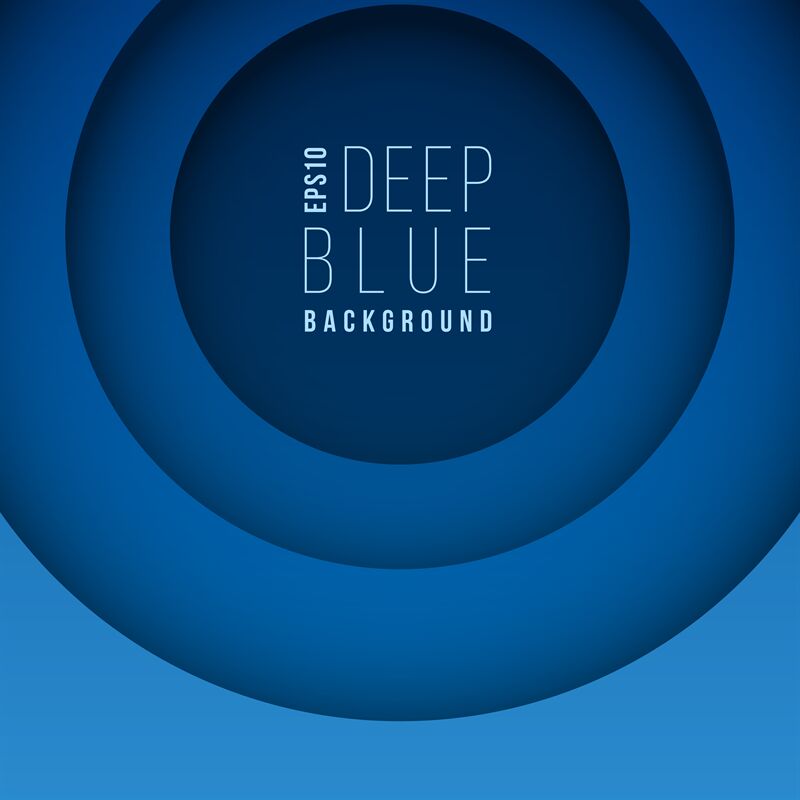
Svg radial gradient radialgradient the radialgradient element is used to define a radial gradient. Gradients are defined in a defs section as opposed to on a shape itself to promote reusability. These gradient is useful for background banners and buttons. Linear gradients can be defined as horizontal vertical or angular.
Heres a look at a couple of demos to bring this all together. The lineargradient element must be nested within a defs tag. The radialgradient element must be nested within a defs tag. The defs tag is short for definitions and contains definition of special elements such as gradients.
This attribute provides additional transformation to the gradient. If you simply want to use the tool its currently hosted here. There are 6 types of gradient orientation. The defs tag is short for definitions and contains definition of special elements such as gradients.
I need to create the background color in given svg circle as like an below image. In this tool you can create linear and radial gradient code for css svg canvas php and android. Svg linear gradient lineargradient the lineargradient element is used to define a linear gradient. Gradients are fun to do but i always tried to make it visually appealing.
More linear gradient examples. Every gradient has been made with a care from the heart. The lineargradient element lets authors define linear gradients that can be applied to fill or stroke of graphical elements. Linear gradients change along a straight line.
Just background color for that pic no need for needle tick and label. Aspect ratio free backgrounds. From square to ultrawide you can use them at any ratio you want. Svg gradients are useful for lots of other things too like backgrounds within a module or even the whole page.