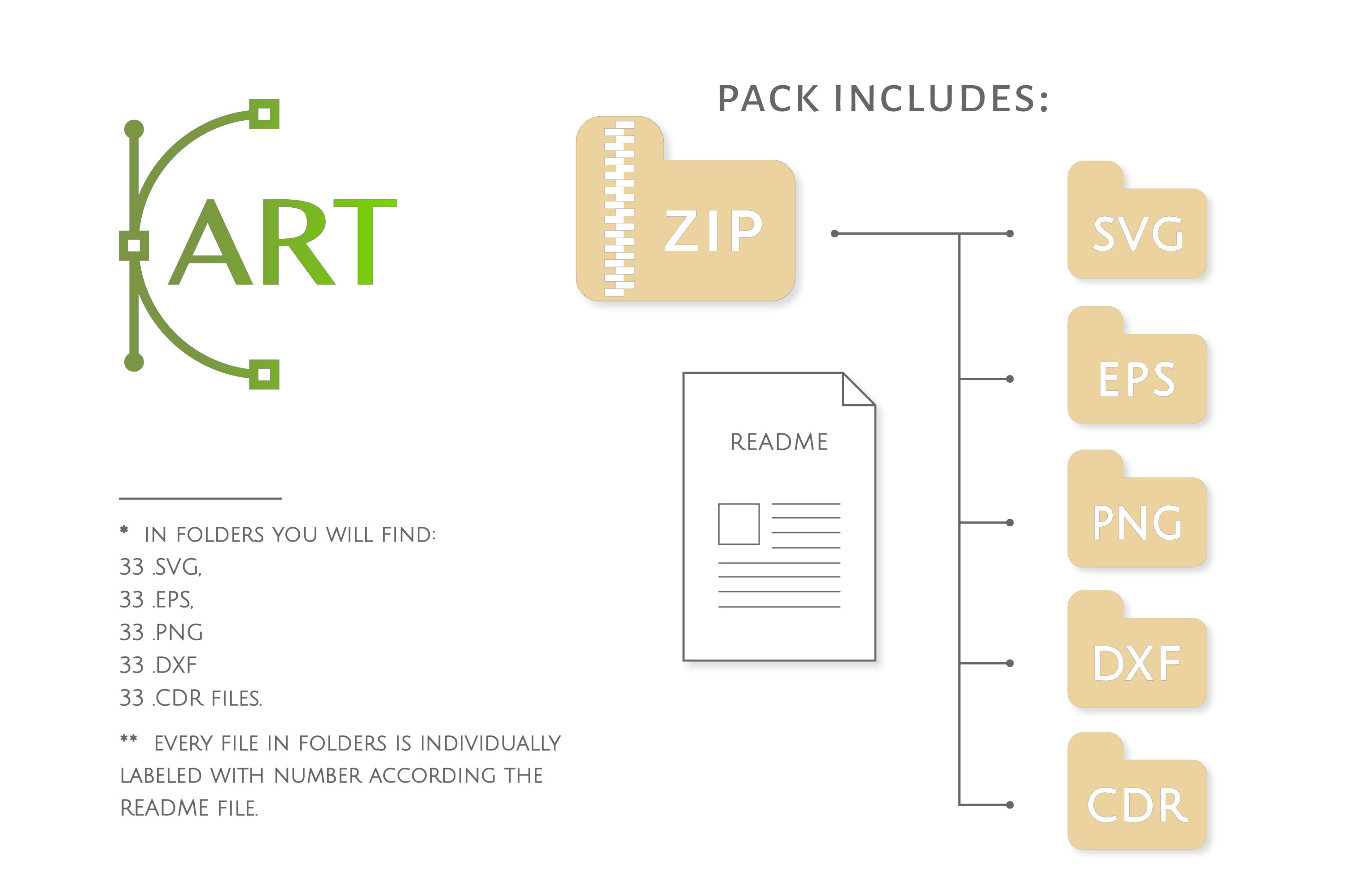
Download Svg Text Background SVG, DXF, EPS and PNG Formats.
Svg viewport and viewbox.



Download Link 2
Svg text background. Given this definition we can write the svg text element as follows. Each tspan element can contain different formatting and position. 1 text x 20 y 20 font family. This avoids the need to convert shapes to paths prior to using them with textpath.
The svg text element renders the first character at the initial current text position. There is a slight difference between how the different browsers render the text along the path so be sure to check how your text looks in all the browsers you plan to support. The size of an svg relative to its container is set by the width and height attributes of the svg element. The text element can be arranged in any number of sub groups with the tspan element.
On the web on the fly. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg. This is different than being hidden by default as setting the display property wont show the text. Also remember to use alternative text for icon accessibility and youll be golden to use this technique in your own.
Dont use a white svg with an applied filter on a white background because your ie users will not see anything. Svg has had text on a path since the beginning. This can look cool. Black text on white background.
If text is included in svg not inside of a text element it is not rendered. Active icon svg select a color that will contrast well on black or white because other color modes can be chosen and you need a color that will work with either fill. This position is possible to massage with the text anchor property. Vector based with raster support.
Text on several lines with the tspan element. This position is defined by the x and y attributes of the svg text element. While there are already numerous similar websites around we handcrafted maketextio with following guideline in mind. The svg textpath element is used to layout text along a path for instance in a circle.
Its possible to apply a gradient pattern clipping path mask or filter to text like any other svg graphics element. We have been requested to extend this to allow text on a shape. Maketextio is the modern cool text generator that empowers svg filters and 800 open font licensed web fonts. Atmedia screen and ms high contrast.
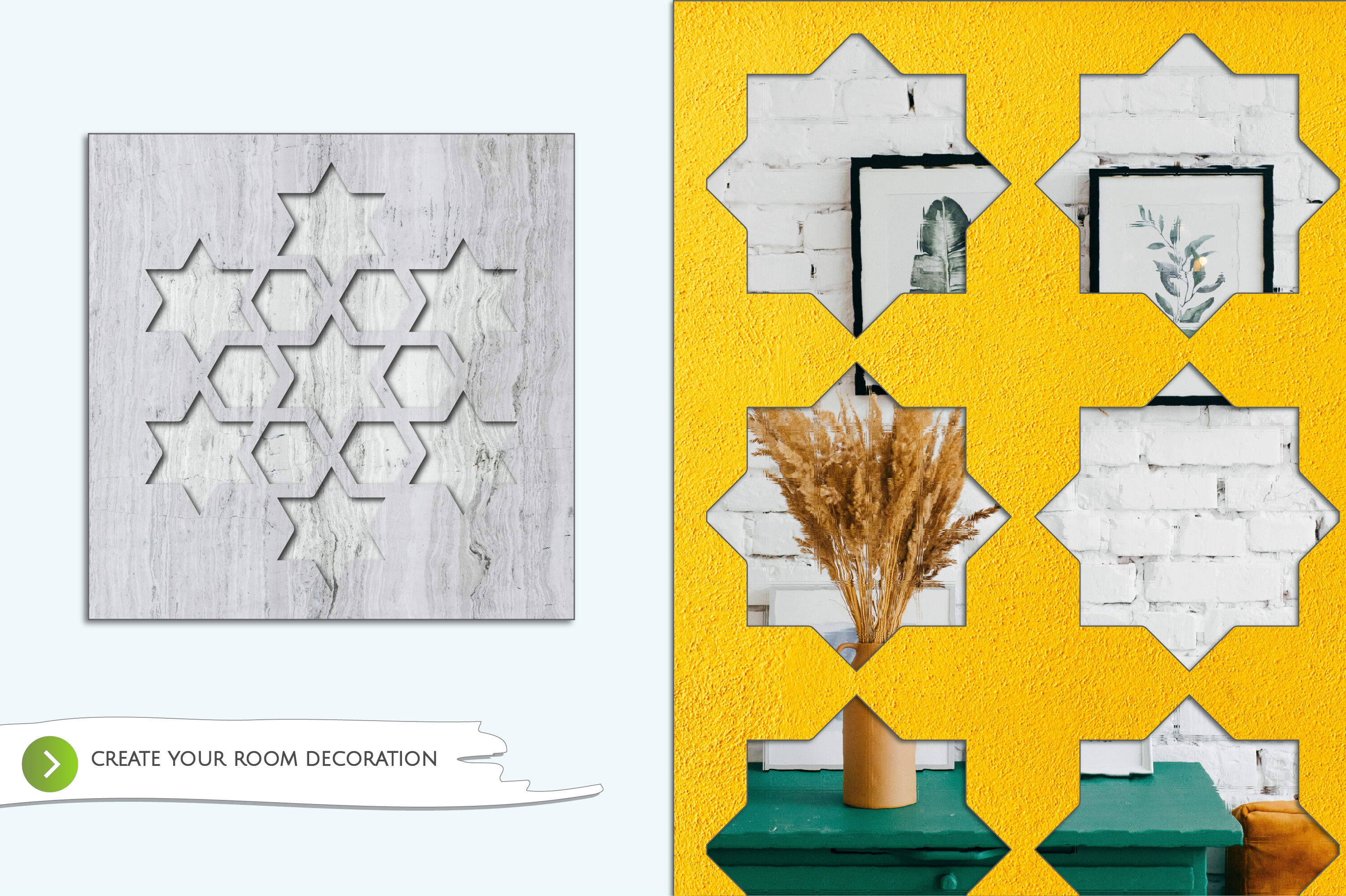
Text on a shape background. Filters will not work in internet explorer so please send a visible image to all of your users ie.